Beberapa hari yang lalu saya baru saja menyajikan tutorial Cara Membuat Toko Online Menggunakan Blogger bagi yang ingin mendownloadnya silahkan masuk ke channel telegram saya ini ya. Newbie Tech . Untuk melengkapi toko online itulah tutorial Cara Memasang Widget Live Chat Pada Blogspot ini hadir. Kali ini saya akan menggunakan sebuah widget gratis yang bernama tawk.to . Langsung mulai saja ya tutorialnya. Silahkan kawan-kawan masuk dulu ke alaman https://tawk.to. Kemudian silahkan kawan-kawan melakukan pendaftaran pada kolom yang saya beri tanda kotak merah. Lalu klik tombol SIGN UP FOR FREE. Ingat-ingat email dan passwordnya ya...
 |
| Klik Untuk Memperbesar Gambar |
Setelah kita klik tombol tersebut biasanya anda akan langsung diarahkan menuju halaman seperti gambar dibawah ini. Jika tidak diarahkan cek email anda dan silahkan klik tombol konfirmasi yang dikirimkan ke email kita.
Silahkan isi judul dan alamat blogspot kita. Disini saya pakai toko online saya (bukan toko online asli). Setelah melakukan pengisian pilih tombol Next pada bagian bawah.
Jika kita menggunakan tim, kita dapat memasukkan email tim kita ke form tersebut. Tapi kali ini saya tidak menggunakan tim jadi kita klik tombol Skip saja.
Kita akan dibuatkan kode oleh tawk to. Kita copy code tersebut, taruh saja di notepad karena kita akan menggunakan kode tersebut setelah melakukan beberapa pengaturan. Selanjutnya klik Next.
Kita bisa saja mengganti brand dari live chat kita (menghilangkan alamat tawk.to). Namun disini kita diwajibkan membayar, jadi silahkan klik Next saja tanpa mengisi apapun.
Pada tahap seperti gambar diatas kawan-kawan klik saja tombol Skip maka otomatis akan diarahkan pada tampilan seperti gambar dibawah ini.
Ini adalah halaman dashboard yang akan memuat rangkuman dari informasi live chat kita. Selanjutnya kawan-kawan masuk pada menu Admin lalu pilih Widget Settings.
Pada tampilan ini kita akan memberi nama live chat kita. Sesuaikan sendiri ya dengan nama web kawan-kawan. Jika sudah klik tombol Save.
Kemudian untuk kembali kita klik tombol X bagian pojok kanan atas. Lalu sekarang kita klik Widget Appearance.
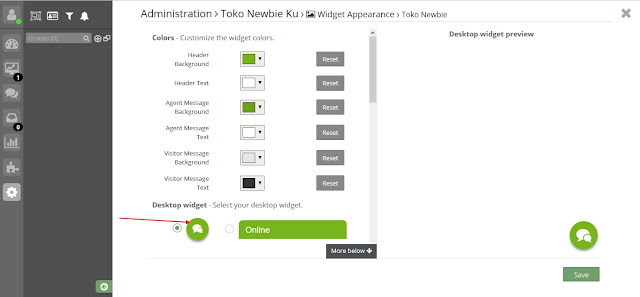
Disini kawan-kawan dapat atur warna dan icon dari widget tersebut. Kalau punya saya, saya biarkan default. Karena sudah sinkron sama warna web saya.
Yang akan saya ganti adalah pada tampilan mobile, saya pilih tombol yang ada teks Chat.
Jika sudah silahkan kawan-kawan kembali ke halaman sebelumnya. Kali ini kita masuk pada Widget Content.
Pada widget content ini kita akan merubah bahasa dari live chat kita menjadi bahasa Indonesia.
Setelah memilih bahasa indonesia kita bisa ubah teks yang ada di kotak live chat dengan klik icon pensil
Namun punya saya, saya biarkan default karena ini sudah sangat mewakili. Di menu ini kita juga bisa ubah teks saat kita sedang offline (tidak membuka dashboard tawk to).
Jangan lupa setelah selesai klik tombol Save. Siiip... langkah selanjutnya kita tinggal memasang pada web kita. Kita masuk ke alamat blogger.com. Lalu ke menu Tema dan pilih tombol Edit HTML.
Akan terbuka halaman kode dari toko online kita.
Selanjutnya tekan Ctrl+F dengan keyword </body>
Kita tekan enter lalu pastekan kode yang telah kita copy sebelumnya di notepad di atas tag </body> pas. Seperti gambar dibawah ini.
Jangan lupa klik tombol Simpan Tema.
Masih ingat kan dengan tampilan seperti gambar dibawah ini.
Pada position kita pilih Center Right. Klik tombol save dan refresh web anda.
Jika sudah hasilnya adalah seperti gambar diatas. Nah sekarang waktu kita uji coba widget chat kita. Kita klik icon chatnya terlebih dahulu. Lalu kita masukkan pesan dan tekan enter.
Silahkan masuk ke dashboard tawk.to kita. Maka kita akan menjumpai sebuah notifikasi chat baru. Untuk melihatnya, silahkan klik pada notifikasi tersebut atau bisa klik menu chat.
Kita akan melihat pesan yang dikirimkan pengunjung web kita.
Untuk membalasnya silahkan klik tombol Join.
Lalu masukkan pesan balasan kita dan tekan Enter.
Jika berhasil maka akan ada balasan seperti gambar dibawah ini.
Saat kita offline (tidak membuka dashboard tawk.to) maka pesan akan dikirimkan ke email kita. Oke... widget terpasang di web kita dengan sangat baik. Sekian tutorial Cara Memasang Widget Live Chat Pada Blogspot , semoga bisa mempercantik tampilan web kawan-kawan newbie dan semoga bermanfaat.
Salam Transformasi....































EmoticonEmoticon